如果您正考虑开始写博客,那么您可能已经注意到有很多选择!但似乎每个选项都需要一些重大的妥协。例如,Medium 是一个入门非常容易的方式,但它一点都不灵活,您将文章的控制权交给了公司,而不是自己保留控制权(而且 Medium 有改变其用户变现方式的历史,有时导致用户不满!)或者您可以使用 WordPress,要么付费享受特权,要么让读者看到广告。或者您可以在服务器上运行一些博客软件来托管自己的博客,这意味着支付和管理服务器以及处理其安全性的所有复杂性和麻烦。
我们利用了 GitHub Pages 这个服务,开发了一个没有这些缺点g的解决方案。使用我们的解决方案,我们称之为 “fast_template”,您拥有自己的文章,可以在您的 PC 或使用在线编辑器撰写文章,没有广告,而且这一切都是免费的。我写了一个分为四部分的教程系列,解释这一切如何运作。要开始,您只需要阅读第一部分;其余部分会在您需要时添加更多功能。以下是这些文章;下面是对每篇文章的简要总结。
轻松、免费、开放的方式搭建自己的托管博客
第一篇文章介绍了 fast_template,这是创建您自己的托管博客的最简单方式。没有广告或付费墙,您使用开放标准和您拥有的数据拥有自己的托管博客。它无需编程,无需使用命令行,支持自定义主题,甚至支持您的自定义域名(这是完全可选的)。在幕后,您将使用强大的基础工具,如 git 和 Jekyll。但您无需学习这些底层技术;相反,我将向您展示如何使用一个简单的基于网络的界面完成所有操作。

将博客与您的 PC 同步,并使用您的文字处理器
GitHub 不仅让您将仓库复制到您的计算机上;它还让您与您的计算机进行同步。因此,您可以在 GitHub 上进行更改,它们会复制到您的计算机上,您可以在计算机上进行更改,它们会复制到 GitHub 上。您甚至可以让其他人访问和修改您的博客,他们的更改和您的更改将在您下次同步时自动合并。
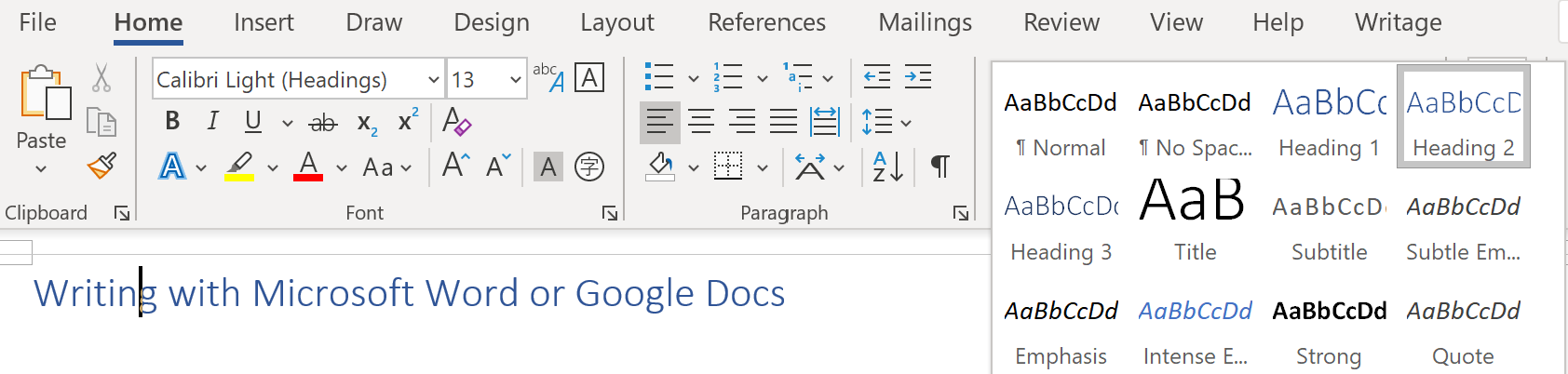
一个特别方便的地方是创建包含大量图片的文章,特别是您用计算机复制的屏幕截图。我发现在 Microsoft Word 中创建这些内容更容易,因为我可以将图片直接粘贴到文档中(Google Docs 提供类似功能)。您可以将 Microsoft Word 文档转换为 Markdown 格式的博客文章。

在第二篇文章中,我解释了如何实现这一切,我还向您展示了如何使用您自己的域名让您的网站看起来更专业。
使用截屏写博客
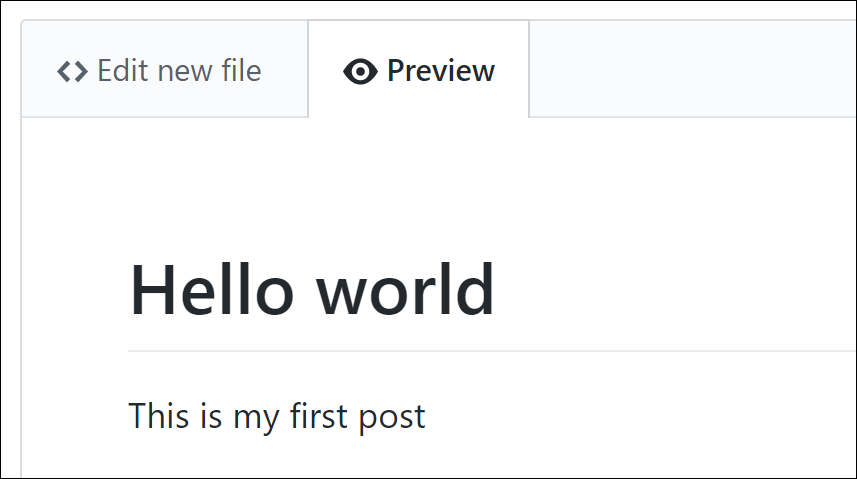
最实用的博客工具之一是截屏。您可以使用截屏做各种事情。我发现它特别有用,用于包含我在互联网上找到的内容。将其与在 Microsoft Word 或 Google Docs 中写博客相结合,这使得在文章中包含图片变得特别容易。您无需担心寻找特殊的 HTML 语法来嵌入一条推文,或下载和调整大小以包含您找到的某张照片,或为不同类型的内容采用任何其他特殊方法。屏幕上出现的任何内容,您都可以截屏,这样就可以将其放在您的文章中!
在第三篇文章中,我展示了如何在您的文章中包含屏幕截图,并使其看起来很棒。
使用 Jupyter Notebooks 写博客
第四篇文章仅适用于希望在博客文章中包含代码的人。如果您包含代码,您可能也希望显示该代码的结果,无论它们是文本、表格、图表还是其他内容。创建此类内容的最简单方法是使用 Jupyter Notebooks。我将向您展示如何轻松地从您的 notebooks 创建精美的博客文章,并将其包含在您的 fast_template 博客中。
plt.plot([1,2]);
这项技术使用了我们的 nbdev 系统,因此您可能也想阅读我们关于它的介绍性文章 - nbdev: 万物皆可使用 Jupyter Notebooks。